Mobile App Home Page Customization
Step 1: Go to Settings tab in your Admin Panel
Step 2: Scroll down to Mobile Color Codes
Step 3: Enter the code for the below changes in the Template
a) For Logo : "hideCategory":"Post Your AD"
/* If you don't want Foodgrains, Oil and Masala then type "hideCategory": "Foodgrains, Oil and Masala" it won't display even you add products*/
b) To Make Category Name Bold: "BoldCategory": "name"
/* To make category name bold in the menu use "BoldCategory": "Post Your AD" */
( Demo : https://play.google.com/store/apps/details?id=com.tarablooms.giveandtake )
c) To Hide Category Name in the Home Screen: "hideCategoryName": "true"
/* Here you can see there is no category name only category images got displayed */
( Demo : https://play.google.com/store/apps/details?id=com.tarablooms.giveandtake )
/* Here you can see there is no category name only category images got displayed */
( Demo : https://play.google.com/store/apps/details?id=com.tarablooms.giveandtake )
d) To Change Header Status Bar Color: "status-backgroundColor":"#000000"
e) To add Logo instead of Company Name: "mobile_header_image":"image_url", "DisplayBannerImageOnHeader":"true"
/* For image URL enter the dynamic path of that image */
Note: For dynamic URL
Step 1: Upload the image in any one of the description boxes
Step 2: Click on Code View
Step 3: Copy the image path and paste instead of the image URL in the code
f) For Footer Banner:
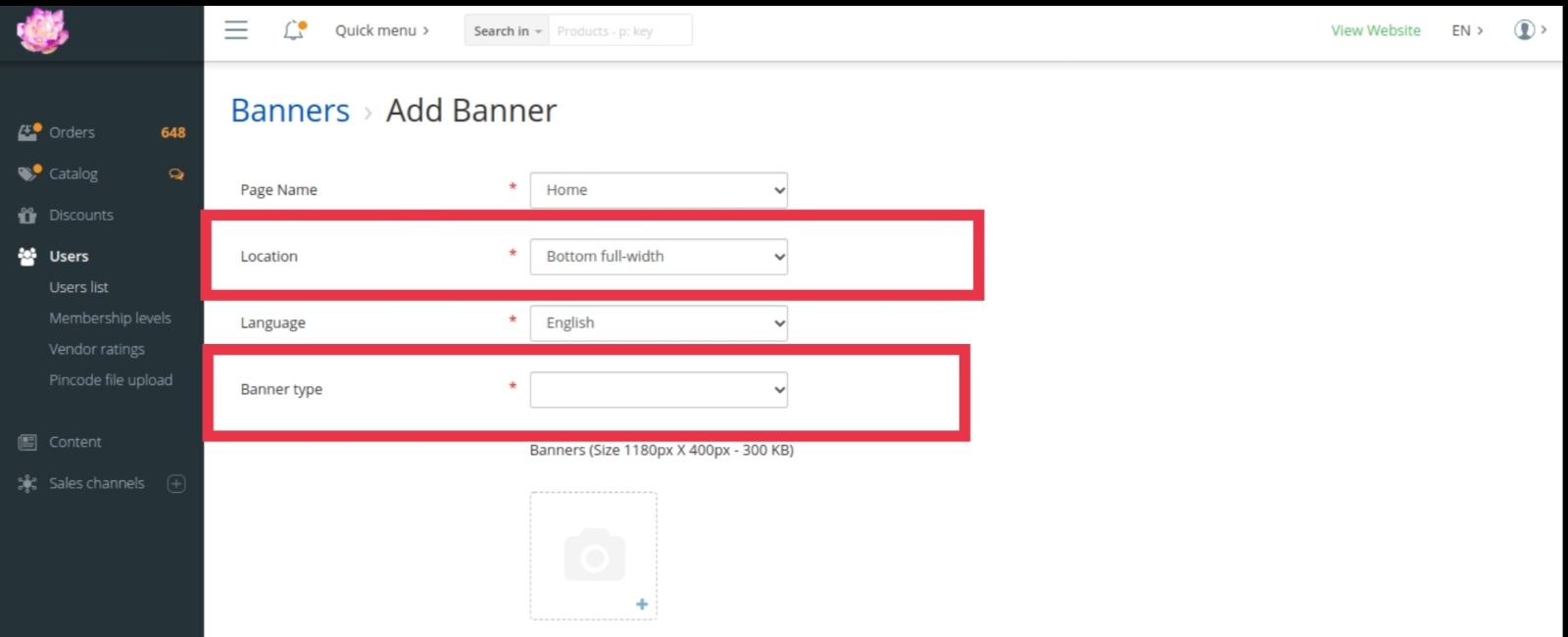
Step 1: Select vendor banner tab in Admin Panel
Step 2: Then click on Add Banner
Step 3: Location : Bottom full-width then Banner type : Mobile

Step 3: Location : Bottom full-width then Banner type : Mobile
Related Articles
How to Create & Integrate Payu Money Account with our website?
Step 1 - Go to Payu.in and click signup. Step 2 - Go to Payu.in and click signup and floow the steps to complete the setup. Step 3 - After Account creation click "Profile" Step 5 - In Profile complete the all tabs. Step 6 - After completing final ...How To Create Header html Froala Design Blocks
Step 1 - Go to - https://froala.com/design-blocks/ Step 2 - Select Header Step - 3 - Choose a Header style then click Code View Step - 4 - Copy the code Note - Make sure Hide Header Menu Option is enable in Header Component Page Step - 5 - Then ...