How To Create Header html Froala Design Blocks
Step 1 - Go to - https://froala.com/design-blocks/
Step 2 - Select Header
Step - 3 - Choose a Header style then click Code View
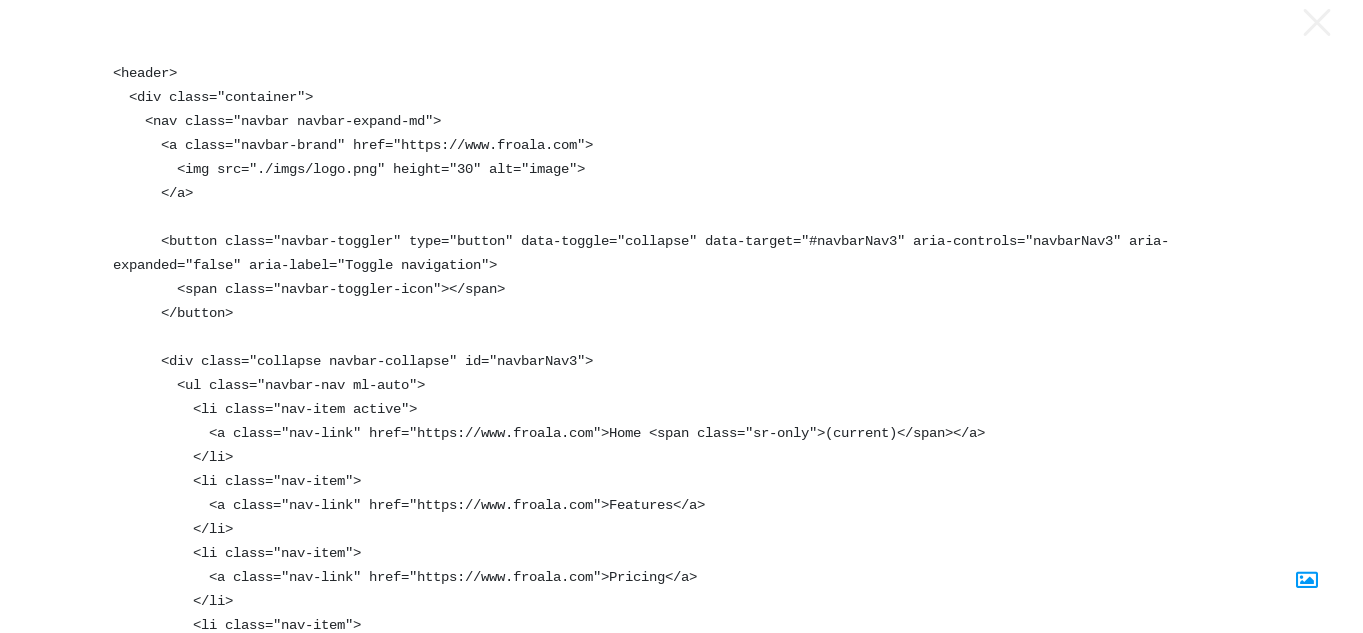
Step - 4 - Copy the code
Note - Make sure Hide Header Menu Option is enable in Header Component Page
Step - 5 - Then Paste the code in the Header Box in Company Details Page
Note - Remove <header> in the first line and </header> in the last line from the code you copied in froala
Step - 5 - Add this common code in Custom CSS Code Box in Company Details Page
#topmost .navbar-brand {
display: inline-block;
}
#topmost #navbarNav3 {
display: flex !important;
}
#topmost .navbar {
background: none!important;
width: 100%
}
#topmost ul.navbar-nav {
margin-left: auto !important;
}
#topmost .btn-outline-primary {
border-color: #329ef7
}
.desktop-header.affix #topmost .navbar {
background: #d122d1 !important;
}
#header-bar {
display: none !important;
}
#header-area {
height: 90px !important;
}
Step - 6 - Then Click Update Profile
Related Articles
How to Create & Integrate Payu Money Account with our website?
Step 1 - Go to Payu.in and click signup. Step 2 - Go to Payu.in and click signup and floow the steps to complete the setup. Step 3 - After Account creation click "Profile" Step 5 - In Profile complete the all tabs. Step 6 - After completing final ...Mobile App Home Page Customization
Step 1: Go to Settings tab in your Admin Panel Step 2: Scroll down to Mobile Color Codes Step 3: Enter the code for the below changes in the Template a) For Logo : "hideCategory":"Post Your AD" /* If you don't want Foodgrains, Oil and Masala then ...